Sat 28 Jul 2018
Reading time: (~ mins)
They are:
- Manipulative
- Invasive
- A Security Issue
- etc
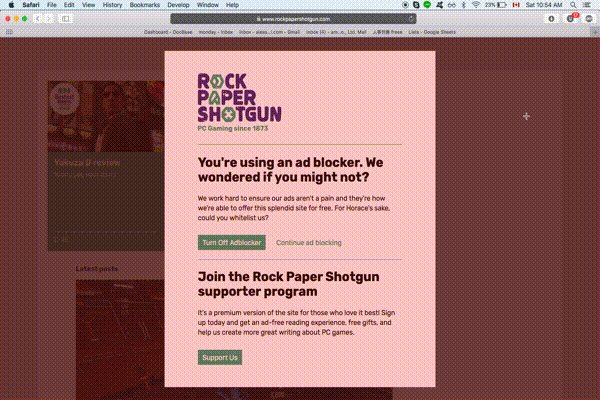
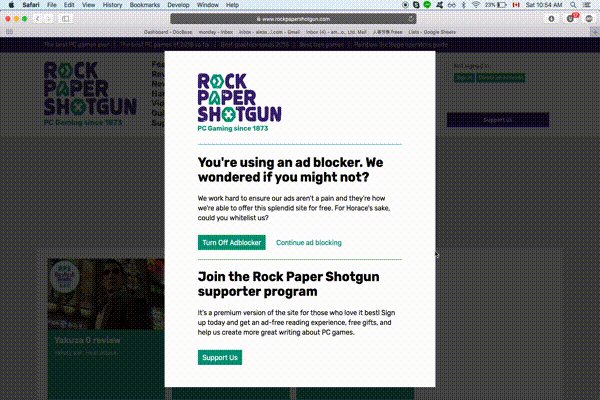
Sometimes they still sneak past the tools I use. A site I frequently visit starts begging me to stop blocking ads. EVERY TIME I visit I am stopped with a full page veil ad. My blockers on Safari can't seem to create a custom rule to block it. The accumulated time wasted dealing with clicking it away is reason enough to purge it.

To solve this issue I will write targeted CSS to hide stupid full page spam.
<!-- Truncated page source --> <html data-ublock-blocked="true" style="overflow-y: hidden; height: 793px;"> <body class="ads-enabled" style="overflow-y: hidden; height: 793px;"> <div class="sp_veil1532744272746" style="display: block"></div> <div id="sp_message_id1532744272746" class="sp_message_container1532744272745" style="display: block;"></div> </body> </html>
In my case every page visit extra divs were created. The class and id attributes are appended with random numbers at the end. This means I can't directly select those elements.
Attribute matching allows us to fuzzily select elements. The start of the class is always the same so I will use the prefix matcher:
div[class^="sp_message_container"] {
display: none !important;
}
div[class^="sp_veil"] {
display: none !important;
}
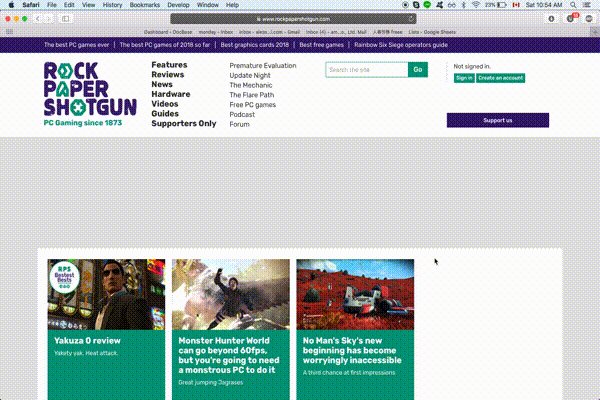
They also truncate the page. Even by removing the veils I can't see the rest of the content. They are also assigning body height...so let's undo that:
body.ads-enabled{
height: initial !important;
overflow-y: initial !important;
}
Safari > Preferences > Advanced > Style sheet: > Other...
Select your stylesheet and it should immediately take effect. If you make any future edits to the sheet you need to unselect it and reselect from the menu. Or probably a restart of safari will work
https://beamtic.com/custom-style-sheets
Now go out and enjoy the internet!